The Cage-aissance Grand Exhibition
AR Virtual Museum
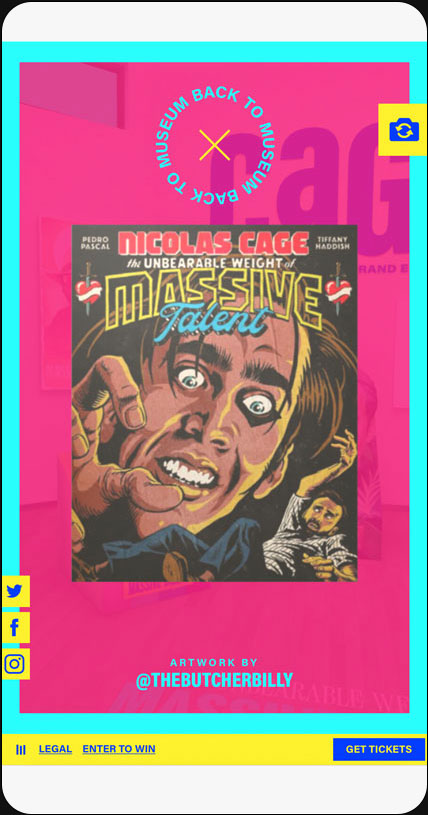
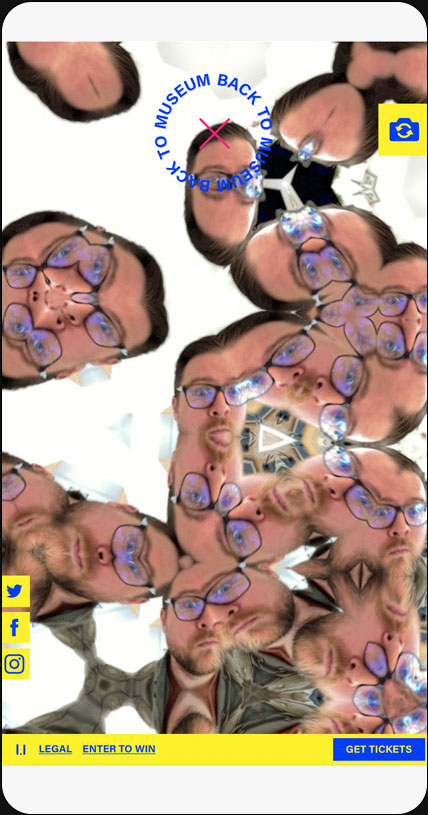
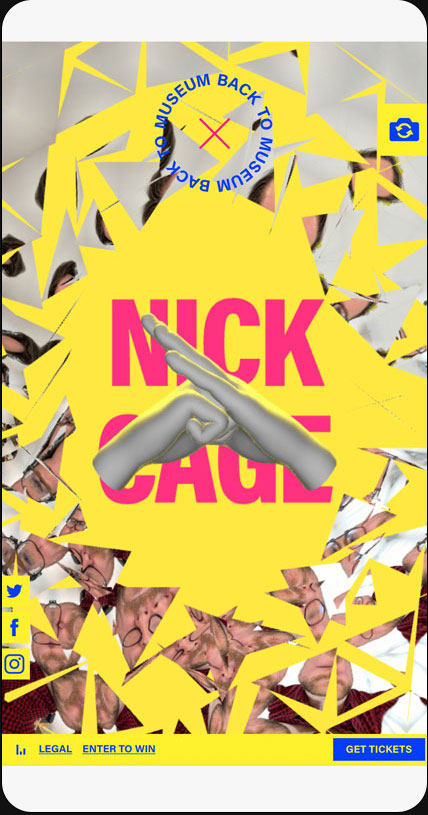
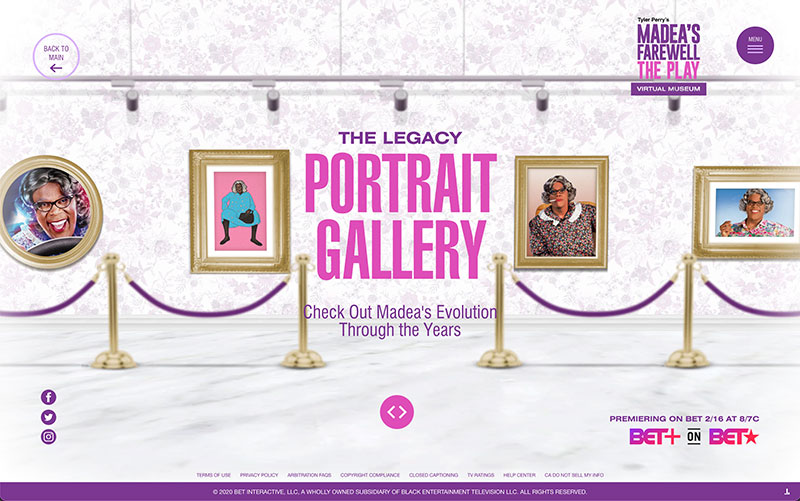
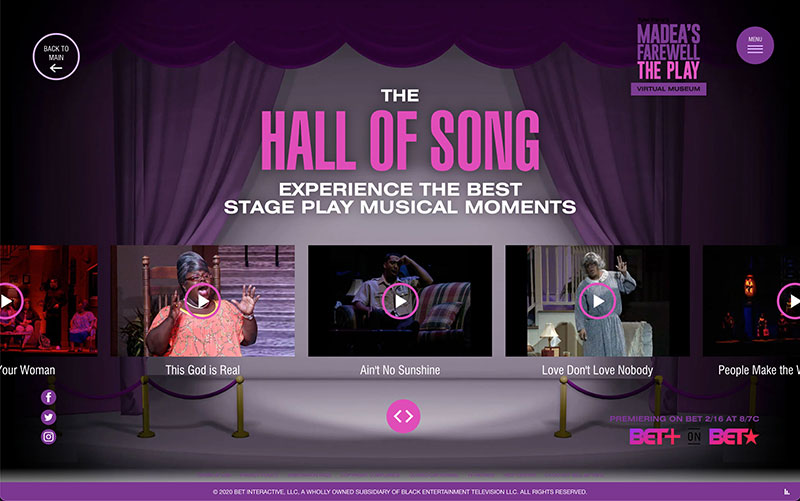
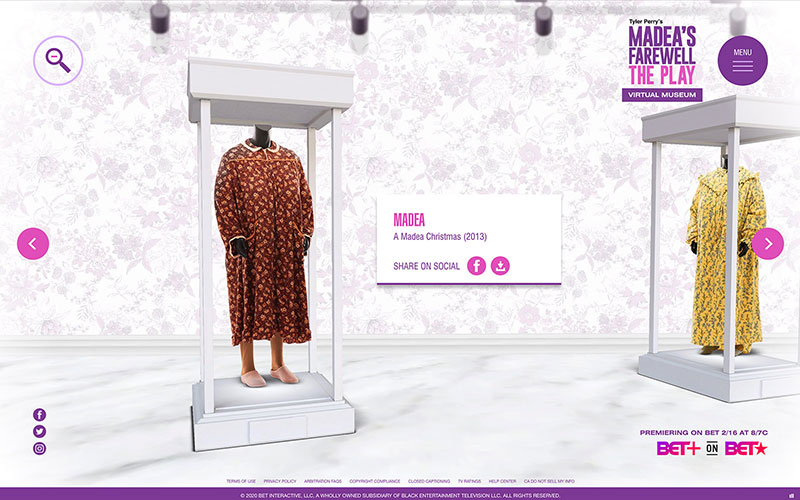
A museum unlike any other, this AR experience gives users a glimpse into what it looks like to have MASSIVE TALENT. With a QR component, users scan the code, launch the experience, and use the poster as their portal into the museum. Once the doors unlock, they can explore artwork, spin around 3D objects, and even experience an acid trip selfie.
For this site, I was responsible for the html, css & javascript, as well as 8thwall integration (for ar image tracking) and the webgl for the museum portion of the site.
Visit Site